 Las web fonts de google, es uno de los recursos que más se viene utilizando por parte de desarrolladores, diseñadores y webmasters.
Las web fonts de google, es uno de los recursos que más se viene utilizando por parte de desarrolladores, diseñadores y webmasters.
¿QUÉ SON LAS WEB FONTS DE GOOGLE?
Las fuentes web de Google, consisten en una gran variedad de clases de fuentes web de código abierto, que Google pone a nuestra disposición de manera gratuita, claro está. Las web fonts de google, pueden ser utilizadas en cualquier sitio web, blog, tienda online, aplicación de internet... Utilizar este recurso, otorga más "personalidad" y favorece la legibilidad del contenido que alberga el site, aplicación, ó interfaz.
¿CÓMO UTILIZAR LAS WEB FONTS DE GOOGLE?
Utilizar las web fonts de google en un sitio web es sumamente sencillo. Me gustaría aclarar que Google, permite la descarga de sus fuentes a nuestra computadora, de manera que se podrían integrar en un sitio web, subiéndolas mediante ftp y creando un método de importación basado principalmente en CSS, es decir: @fontface (otra manera muy conocida).
Aunque la tendencia es que la plantilla que estes utilizando incorpore en su configuración un espacio para elegir el tipo de letra que desees para tu website. Pero si tu plantilla no te ofrece esta bondad, expongo unos pasos sencillos para que puedas utilizar el tipo de letra que más te guste en tu sitio. ¿quieres saber cómo? pues sigue leyendo.
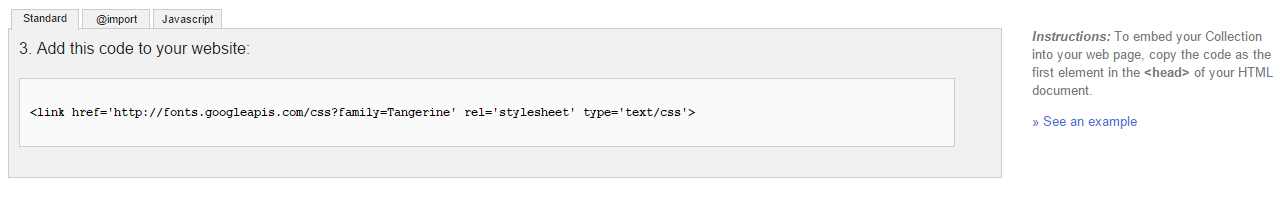
Lo primero que tienes que hacer para comenzar a utilizar web fonts de Google en tu sitio web o blog, acceder a la página de Web fonts de Google. Una vez que estés en el sitio web de fuentes de google, verás en la pantalla de tu dispositivo u ordenador, una especie de lista, en la que se muestran una gran variedad de fuentes de código abierto. Pues bien, elige la que quieras y haz click con el cursor del ratón, sobre el enlace en el que pone "Quick-use" ó "Quick-utilizar", se abrirá una nueva página. Desplázate un poco hacia abajo por la pantalla utilizando el scroll o la rueda del ratón y cuando llegues a un pequeño recuadro azul en el que se muestran las pestañas: "Estándar, import y javascript" detente, este recuadro es el que nos interesa.
Google nos facilita, mediante su interfaz de Google web fonts, tres maneras rápidas de implementar sus fuentes en un sitio web:
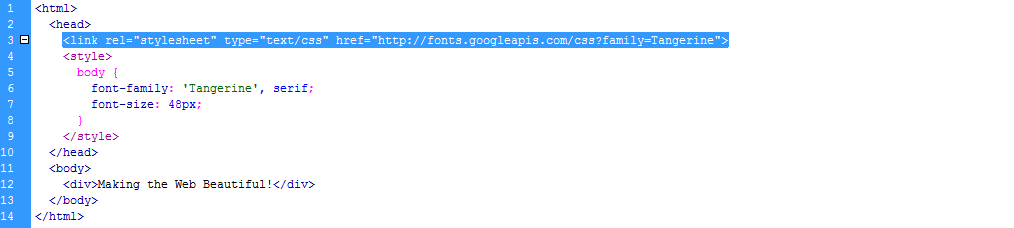
♦Estándar: Este método para insertar y utilizar web fonts de google en un sitio web, es mi preferido. Copia y pega el enlace que te facilita google y pégalo entre las etiquetas <head> y </head> de tu sitio web. Una vez lo tengas, asigna la fuente a los elementos que desees, utilizando CSS. Para que lo entiendas mejor, te pongo un ejemplo de como utilizar las web fonts de google de manera estándar: Supongamos, que quiero utilizar una fuente llamada "Tangerine" y la quiero aplicar a las etiquetas de título <h1> de un sitio web. Lo primero que hago, es acceder a la página de web fonts, de la manera que he explicado antes. Una vez que tengo el recuadro delante, por defecto se muestra la etiqueta "estándar" abierta, si no es así, haz click sobre ésta. Ahora, copia lo que te muestra en el link: <Link href = '= http://fonts.googleapis.com/css?family Tangerine 'rel =' estilo 'type =' text / css "> y pégalo antes de la etiqueta </head> del archivo index ó pagina web a la que quieres que se aplique la fuente. A continuación, accede a la hoja de estilos CSS que tengas asociada a dicho archivo index o página, busca el elemento h1 y modifica o añade el atributo font-family, para asignar a ésta etiqueta, la nueva fuente que hemos agregado mediante un link en el archivo index, es decir, así: "font-family: ' Tangerine ', serif ;". Por lo tanto, nuestra etiqueta h1, podría quedar así en nuestra hoja de estilos CSS: " h1 { font-size:18px;font-family: ' Tangerine ', serif;color:blue;fot-weight:bold; } ". A partir de este momento, la nueve fuente quedará aplicada a cada etiqueta h1 que exista en el sitio web o documento html. También puedes optar por añadirlo directamente en el documento html, utilizando las etiquetas <style> e introduciéndolas entre <head> y </head>, como en la imagen que te muestro a continuación:
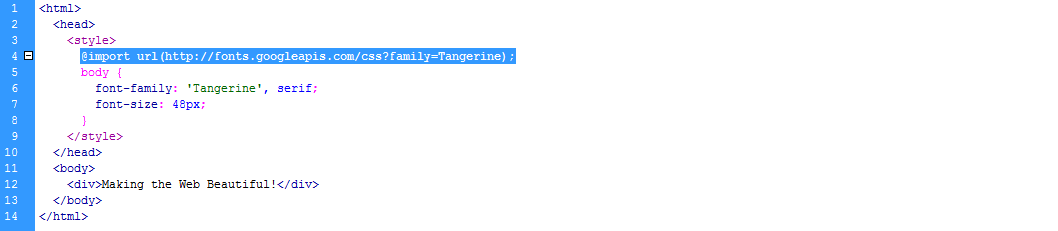
♦@import: Mediante @import, también se pueden añadir y aplicar web fonts a un sitio web o blog. Haz click sobre la pestaña que muestra el texto "@import" (Imágen 1), y copia el código que te muestran en la parte superior del recuadro azul. Ahora, abre el archivo CSS al que esté vinculado el archivo html y pega el código. Asigna la fuente mediante el atributo font-family, como en el caso anterior, a las etiquetas, elementos o clases deseadas, guárdalo todo, súbelo al servidor y... ya está! También puedes añadir el código en el encabezado del documento html del página web, mediante <style> </style> e introduciéndo éstas, entre <head> y </head>, como en el caso anterior.
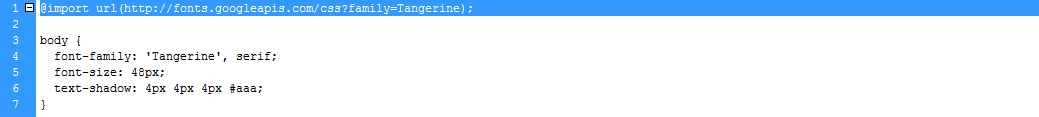
O también puedes colocar el siguiente código en la Hoja de Estilos CSS
♦Javascript: Para insertar mediante javascript google web fonts en un sitio web, tienes que hacer click en la pestaña javascript del recuadro que he mencionado antes (Imágen 1). Una vez que tengas el código que google nos facilita, delante de tus ojos, cópialo, y pégalo entre las etiquetas <head> y </head> del sitio web o documento html. Después, lo de siempre; asigna la fuente mediante font-family de CSS y... a funcionar con nuestra nueva fuente de Google.
Y en la Hoja de Estilos CSS colocar el siguiente código:
¿has visto que fácil es utilizar web fonts de Google en un sitio web? puedes emplear la manera que más te guste, yo te recomiendo utilizar la estándar, ya que funciona bastante bien y es la más utilizada.
"Descubre cómo mejorar tu diseño web con las Web Fonts de Google"
En la era digital, la importancia de la tipografía en el diseño web es cada vez mayor. Las fuentes web de Google ofrecen una gran variedad de opciones para los diseñadores web, permitiéndoles añadir un toque personal a sus proyectos. En este artículo, explicaremos qué son las fuentes web de Google, cómo funcionan y cómo se pueden utilizar para mejorar la apariencia de un sitio web.
¿Cómo puedo obtener y usar las fuentes web de Google?
Google Fonts es una excelente herramienta para agregar estilos, letras y tipos a tu sitio web. Esta herramienta te permite elegir entre una variedad de fuentes, desde fuentes modernas hasta fuentes clásicas. Esto te permite personalizar tu sitio web para que se vea único y destacado. Aquí hay algunos consejos para obtener y usar fuentes web de Google.
- Visite la página web de Google Fonts. Esta es la página en la que puedes ver todas las fuentes disponibles. Puedes usar la barra de búsqueda para encontrar una fuente específica o puedes navegar por las categorías para encontrar una fuente que se adapte a tus necesidades.
- Una vez que hayas encontrado la fuente que deseas usar, haz clic en el botón "Seleccionar esta fuente". Esto te llevará a una página con información sobre la fuente, incluyendo una vista previa de la fuente.
- En la parte inferior de la página, encontrarás una sección llamada "Código de instalación". Esta sección contiene el código CSS que necesitas para usar la fuente en tu sitio web. Copia el código y pégalo en tu archivo CSS.
- Por último, debes asegurarte de que tu sitio web esté usando la fuente correcta. Para hacer esto, abre tu archivo HTML y busca el elemento
<head>. Dentro del elemento<head>, agrega el siguiente código:<link href="https://fonts.googleapis.com/css?family=TU_FUENTE_AQUI" rel="stylesheet">. Reemplaza "TU_FUENTE_AQUI" con el nombre de la fuente que estás usando.
Con estos sencillos pasos, puedes usar Google Fonts para agregar estilos, letras y tipos a tu sitio web. Esta herramienta te permite personalizar tu sitio web para que se vea único y destacado. ¡Disfruta!
En conclusión, las fuentes web de Google son una excelente herramienta para mejorar la apariencia de un sitio web. Ofrecen una amplia gama de fuentes para elegir, lo que permite a los diseñadores web personalizar el diseño de un sitio web para satisfacer los requisitos de los usuarios. Además, es fácil de implementar y no requiere ningún conocimiento técnico específico para hacerlo. Por lo tanto, se recomienda encarecidamente a los diseñadores web que utilicen las fuentes web de Google para mejorar la apariencia de sus sitios web.